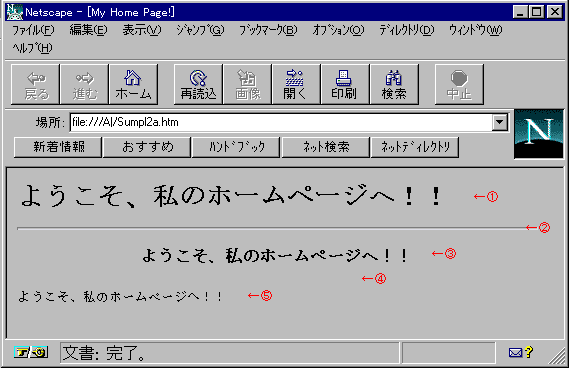
nは1〜6までの値を指定でき、1が最大サイズ、6が最少サイズです。
<Hn>指定されたテキストはボールド(太字)で表示され、前後に1行の空白が とられるため、一般に見出しとして使われます。
一般テキストのフォントサイズは「4.フォント」で説明します。
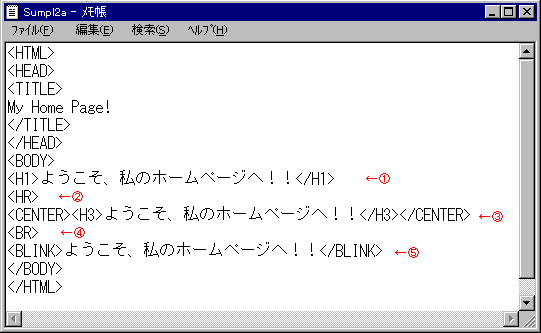
| <CENTER><H3>ようこそ、私のホームページへ!!</H3></CENTER> |
テキストに対して指定するタグが複数ある場合は、上のように外側と内側が正しく
ペアになるように指定します。
このようにタグの中に別のタグが入ることをネスト(入れ子)と呼びます。
(NetscapeNavigetor2.0以上。InternetExplorer2.0では無視されます。)
 テキスト(見出し)のサイズ指定やセンタリングの方法を説明します。
テキスト(見出し)のサイズ指定やセンタリングの方法を説明します。