�@���[�U�[�T�C�h�E�N���b�J�u���}�b�v�����h�l�f���A���l�`�o���A���`�q�d�`����p���Ď��̂悤�ɋL�q���܂��B
|
���h�l�f�@�r�q�b="�����������W���P.������"�@�a�n�q�c�d�q���O�@�t�r�d�l�`�o��"�������������P"���|�|�@ ���l�`�o�@�m�`�l�d��"�����������P"���|�|�A ���`�q�d�`�@�r�g�`�o�d��"��������"�@�b�n�n�q�c�r��"�Q�V,�S�P,�P�O�O,�W�O"�@�g�q�d�e��"�����������W��.������"�@���|�|�B �@�@�@�@�@�@�F �@�@�@�@�@�@�F �@�@�@�@�@�@�F ���^�l�`�o�� |

�@�@�����������W���P.������ �Ƃ����C���[�W�����[�h���A���l�`�o���^�O�ɑΉ����閼�O�Ƃ��� "�����������P" ��t����B�i�擪�ɂ� �� �������j
�@�a�n�q�c�d�q���O ���w�肷��ƁA�C���[�W�z�b�g�e�L�X�g�ł��邱�Ƃ������g�����������Ƃ��ł��܂��B
�A�@���l�`�o��������^�l�`�o���ň͂܂ꂽ�͈͂Ŏg�p����}�b�v�� "�����������P" �Ƃ���B
�B�@�����N��ݒ肷��̈�Ƃ����l�p "��������" �� (�Q�V,�S�P)�|(�P�O�O,�W�O) �͈̔͐ݒ������B
�@���[�W������� (�O,�O) �Ƃ���s�N�Z���l�Ŏw��B
�@
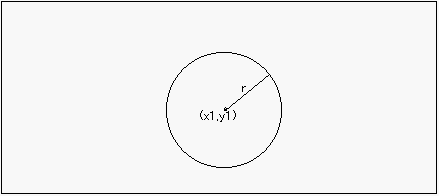
�@�w�肷��̈�̌`����r�g�`�o�d�A�g���r���[�g�Ŏw�肵�A"��������" �̑��Ɏ��̂��̂�����܂��B